WordPress Bilder optimieren: Die 5 besten Plugins

Im Folgenden möchte ich euch die verschiedenen Lösungsansätze bzw. Plugins vorstellen, mit denen ihr in WordPress Bilder optimieren könnt.
Wieso ist Bildoptimierung in WordPress so wichtig?
Oft raten die Google Pagespeed Insights dazu, Bilder zu optimieren bzw. moderne Bildformate wie WebP bereitzustellen, um die Ladezeit deiner Website zu verbessern. Auch bei der Suchmaschinenoptimierung spielt Bild Komprimierung inzwischen eine wichtige Rolle.
Besonders Seiten bei denen viele Bilder genutzt werden (z.b. bei Shops) ist die Optimierung von Bildern essenziell.
Die Komprimierung von Bildern stellt zwar kein direktes Google Ranking Signal dar, trägt aber indirekt wesentlich zum Ranking bei.
Es gibt viele Plugin-Lösungen mit denen sich in WordPress Bilder optimieren lassen. Manche davon sind kostenlos, andere wiederum nur als Premium Abo verfügbar.
Was ist der Unterschied zwischen „lossless“ und „lossy“ Komprimierung?
„Lossless“ übersetzt „verlustfreie“ Kompression ist eine Bildkomprimierung, bei der zwar eine Reduzierung der Dateigröße stattfindet, man aber keinen optischen Qualitätsunterschied feststellen kann. Vergleichbar ist das z.b. mit der ZIP Komprimierung von Text Dateien.
Bei der „lossy“ Komprimierung zu Deutsch „Verlustbehaftete Kompression“ leidet die Bildqualität sichtbar. Sie ermöglicht allerdings eine wesentlich höhere Komprimierungsrate, was zu wesentlich kleineren Dateien führt.
Wie kann ich meine Bilder mit WordPress komprimieren?
Ein wichtiger erster Schritt ist die Auswahl eines Plugins. Habt ihr ein Plugin gefunden, solltet ihr erst einmal herausfinden, wie viele Versionen für jedes hochgeladene Bild erstellt werden. Denn falls ihr entweder ein Premium Plugin nutzen wollt wie z.b. „WP Smush“ oder die limitierte kostenlose Version von „TinyPNG“, habt ihr nur eine begrenzte Anzahl an Bildern, die ohne ein Premium Upgrade komprimiert werden können.
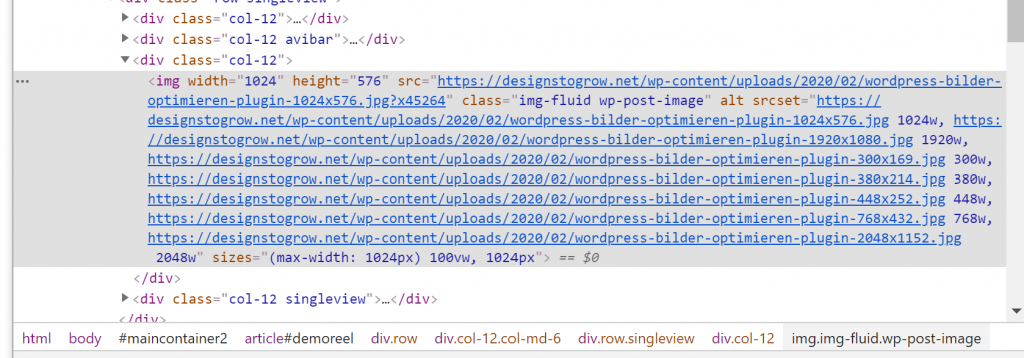
Der einfachste Weg führt über die Entwicklertools deines Browsers:
- Rechtsklick auf eines der Bilder im Frontend deiner Seite
- Klicke auf „Untersuchen“ und du bekommst die einzelnen Bilder angezeigt
Standardmäßig liefert WordPress seit Version 4.4 ein srcset mit verschiedenen Bildgrößen für die diversen Mobil und Desktop Geräte. Solltest du hier nur ein einziges Bild sehen, rate ich dir zum Einsatz von srcset oder dem <picture> tag.
Im folgenden Screenshot siehst du, dass ich für die Featured Images meiner Blogbeiträge 8 verschiedene Bildgrößen nutze:

Das heißt:
Für jedes Bild, dass du hochlädst, generiert Tiny PNG in diesem Fall 8 Bilder für die verschiedenen Geräte. Bei 10 genutzten Bildern macht das bereits 80 genutzte Bilder im Plan deines Plugins.
5 Plugins für die optimale Komprimierung deiner Bilder
Das richtige Plugin zu finden, um in WordPress Bilder optimieren zu können ist nicht immer leicht.
Vor allem im kostenlosen Bereich kann es einem mitunter schwerfallen, das richtige Plugin zu finden.
Hast du das passende Komprimierungsplugin gefunden, ist die Automatisierung, sowie das rückwirkende optimieren von alten Uploads ein Kinderspiel.
Im Folgenden möchte ich dir nun meine Plugin-Favoriten zur Bilder Komprimierung in WordPress vorstellen:
1. Die kostenlose Lösung mit WebP Support: EWWW Image Optimizer

Aktive Installationen: 900,000+
Bewertung: 4,7 Sterne (1,173 Reviews)
Unterstützte Formate: JPG, PNG, GIF, PDF, WebP, SVG
Kostenlos: Auf dem eigenen Server (ohne Nutzung der API)
Komprimierung: lossless (Free) und lossy (Pro) möglich
Kosten: Kostenlos bei Nutzung des eigenen Servers (ohne API)
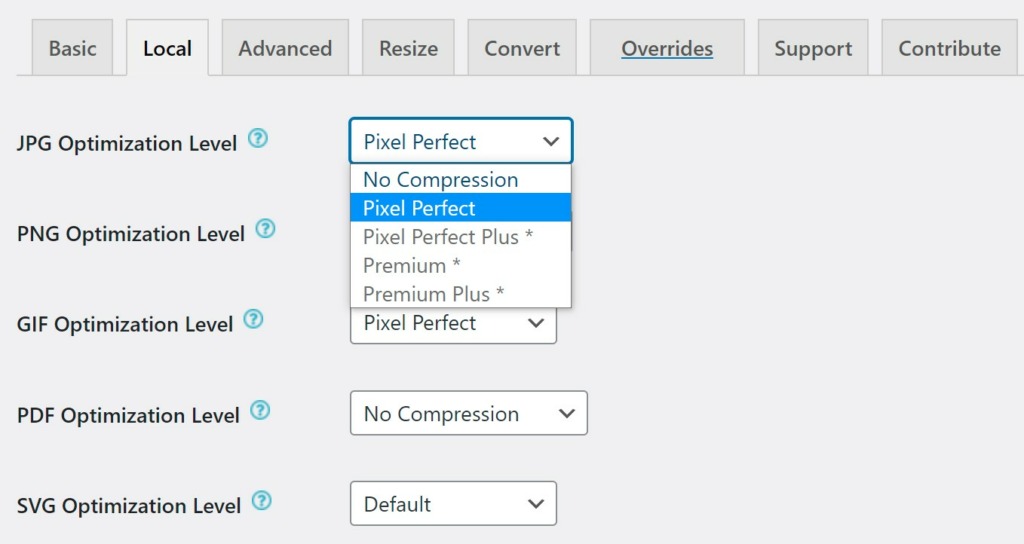
Der EWWW Image Optimizer war bisher das einzige Plugin, dass alle meine Anforderungen beim WordPress Bilder optimieren erfüllt hat. Es beinhaltet nicht nur eine sehr ausgereifte Funktion zur automatischen Optimierung in das WebP Format, sondern besticht ebenfalls mit vielen Funktionen, die einem das Leben erleichtern.
Die kostenlose Version des EWWW Image Optimizer führt die Komprimierung komplett auf deinem Server durch, während die pro Version neben verbesserter Komprimierungslevels über eine ausgeklügelte API verfügt, die deine Bilder extern komprimiert.
Es ist eines der wenigen Plugins die kostenlos und durchweg brauchbar sind. Klar gibt es ein paar Beschränkungen innerhalb der kostenlosen Version wie z.b. weniger effiziente optimierungslevels und der ausschließlich lokal durchgeführten Komprimierung. Das wurde für mich bisher allerdings nie zum Problem und ist aus Datenschutzgründen sehr nützlich.

Pros
- Komplett kostenlos, wenn kein CDN benötigt wird.
- Verfügt über WebP & SVG Optimierung
- einfache Installation
- viele Optionen zur benutzerdefinierten Nutzung
- Sehr schneller und kompetenter Support
Cons
- Webhosts die den exec Dienst nicht aktiviert haben, werden nicht unterstützt (Unterstützte Hosts)
- In der kostenlosen Version gibt es für jedes Format jeweils nur ein Optimierungslevel
EWWW Image Optimizer und Kompatibilitätsprobleme mit anderen Plugins
Als ich vor einigen Jahren damit begann, dieses Plugin zu nutzen, hatte ich ein Problem, das auf die Wahl meiner Plugins zurückzuführen war. Ich möchte dir deshalb verraten, wie du dieses Problem vermeiden kannst.
Ich helfe gerne in den Kommentaren, falls du Probleme mit EWWW hasst, die hier nicht gelistet sind.
W3 Total Cache
Bei der Nutzung des Plugins W3 Total Cache hatte ich mehrfach das Problem, dass die WebP Unterstützung nicht funktionierte. Schuld dabei war die Tatsache, dass das W3 Total Cache Plugin nach jeder Leerung des Cache die „nginx.conf“ im Root Verzeichnis meiner WordPress Installation überschrieb. Darin befinden sich in der Regel die Einstellungen zur erfolgreichen WebP Darstellung (Wenn Nginx genutzt wird). Bei jeder Leerung des Cache löscht das W3 Total Cache Plugin die WebP Konfiguration und der EWWW Image Optimizer stoppt die Darstellung im WebP Format.
Lösung
Verändert die Rechte der nginx.conf auf 555, damit W3 Total Cache die WebP Einstellungen nicht jedes Mal überschreiben kann, wenn der Cache geleert wird. Solltet ihr allerdings Änderungen am W3 Total Cache Plugin durchführen, solltet auf jeden Fall die Konfiguration der nginx.conf prüfen und gegebenenfalls manuell ändern. W3 Total Cache verfügt dazu über einen Bereich, in dem man den aktuellen Konfigurationscode kopieren kann.
Fazit:
Die beste Lösung, wenn eine kostenlose Lösung benötigt wird. Auch die pro Variante des Plugins überzeugt und ist eine klare Empfehlung.
Pro Tipp:
Da die kostenlose Variante des Plugins deine Bilder lokal verarbeitet rate ich zur Nutzung eines VPS (Virtueller Privater Server) da die Komprimierung besonders bei größeren Bilder einiges an Ressourcen beanspruchen kann. Und mögliche Probleme mit fehlenden Diensten wie Exec oder ImageMagick lassen sich somit ebenfalls vermeiden.
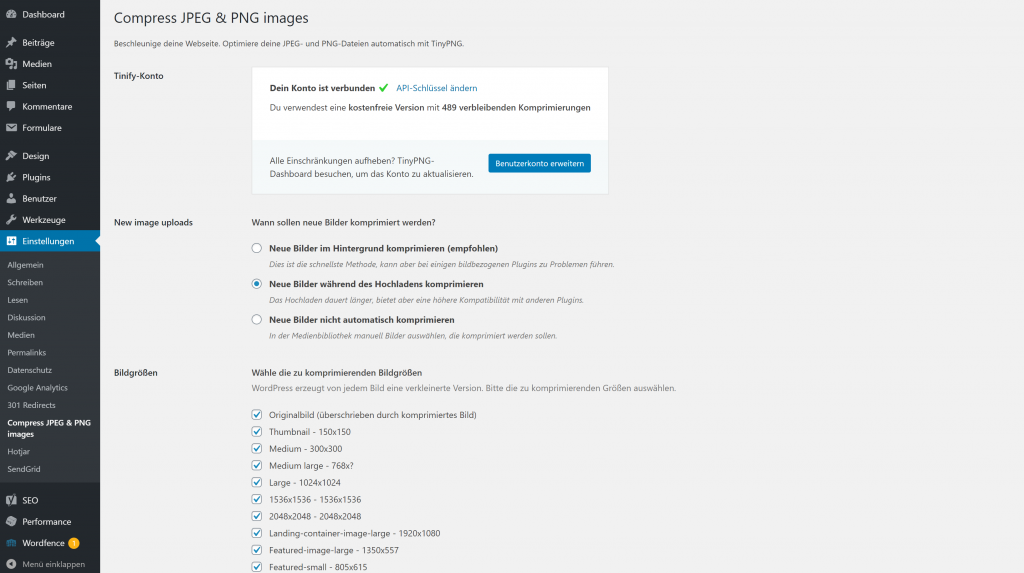
2. WordPress Bilder optimieren mit dem Plugin „TinyPNG“
- Installiert TinyPNG wie jedes andere WordPress-Plugin auch.
- Klickt dann auf „Compress JPG and PNG Images“ im Bereich „Einstellungen“. Dort findet ihr nun diverse Einstellungen und könnt auf Wunsch eure kostenlose in eine Premium-Version umwandeln:

Falls ihr auf Probleme stoßen solltet, empfehle ich euch auf jeden Fall die Aktivierung der „Neue Bilder während des Hochladens komprimieren“ Option. Das Hochladen dauert damit etwas länger, aber es hilft, wenn es Probleme mit der Komprimierung gibt.
3. Im Bereich Bildgrößen solltet ihr sicherstellen, dass die von eurem Theme genutzten Bildgrößen alle aktiviert sind.
Im Tinify Konto Bereich findet ihr die verbleibenden Komprimierungen, welche ihr im Auge behalten solltet. Sollte euer Plan nicht ausreichen, könnt ihr auf einen Premium Plan bzw. ein anderes Plugin umsteigen.
Alle verbleibenden Einstellungen sind nicht zwingend erforderlich und können in ihrer Standardeinstellung belassen werden.
3. WordPress Bilder optimieren mit dem Plugin „Imagify“
Bewertung: 4,4 Sterne (1,173 Reviews)
Aktive Installationen: 500.000+
Unterstützte Formate: JPG, PNG, PDF, GIF, WebP
Kostenlos: Auf dem eigenen Server (ohne Nutzung der API)
Komprimierung: lossless und lossy möglich
Kosten: Max. 2 MB Bildgröße, Max. 20 MB pro Monat
In WordPress Bilder optimieren gelingt auch mit diesem Plugin im Handumdrehen.
Neben der kostenlosen Version wird die pro Variante zu äußerst günstigen Kondition bereitgestellt.
WordPress Bilder komprimieren ohne Plugin?
Falls ihr euch schon einmal gefragt habt, ob ihr WordPress Bilder ohne Plugin komprimieren könnt, dann solltet ihr jetzt weiterlesen.
Prinzipiell lässt sich die Frage mit einem klaren Ja beantworten. Ist es die beste Lösung zur Komprimierung von Bildern in WordPress? Nein.
Für diejenigen, die auf optimale Performance und Qualität wert legen rate ich zur Nutzung eines Plugins. Im EWWW Image Optimizer Kapitel erkläre ich im Detail, wie ihr mit dem Plugin in WordPress kostenlos Bilder komprimieren könnt. Und das nicht nur äußerst effizient und in hoher Qualität, sondern ebenfalls im WebP Format.
Solltest du dennoch WordPress Bilder ohne Plugin komprimieren wollen, erkläre ich dir nun, wie das im Detail funktioniert:
Wie man die Standard Bild Kompression in WordPress verändern kann
Standardmäßig ist die WordPress Bild Komprimierung bereits aktiv.
Falls du die Komprimierung allerdings verändern möchtest, musst du lediglich den folgenden Code in deine functions.php kopieren. Die Zahl stellt in diesem Beispiel die Qualitätsrate der Bilder dar. 100 entspräche einer Qualität von 100 Prozent. Wenn du diesen Wert auf 50 veränderst, werden deine Bilder um 50 % ihrer Originalqualität komprimiert:
add_filter('jpeg_quality', function($arg){return 75;});Nachdem du diesen Code in deine functions.php kopiert hast, solltest du sichergehen, dass du deine thumbnails regenerierst, damit die Veränderungen sofort sichtbar werden.
Bonus Tipp: Bildkomprimierung testen mit „Regenerate Thumbnails“
Falls ihr Probleme bei der Nutzung des Plugins habt, empfehle euch das Plugin „Regenerate Thumbnails“ zu installieren, welches euch erlaubt, alle bereits gespeicherten Bilder aufzufrischen. Das ermöglicht WordPress, alle Bilder mit dem neuen Bild Komprimierungsplugin umzuwandeln. Auch beim Test von neuen Einstellungen wie z.b. einer veränderten JPEG Komprimierungsrate hat sich das Regenerate Thumbnails Plugin für mich immer als ein essenzielles Testwerkzeug erwiesen.
Bei Fragen oder Kritik kannst du gerne die Kommentarfunktion nutzen.



